Location: Document Tree > Sitewide Assets
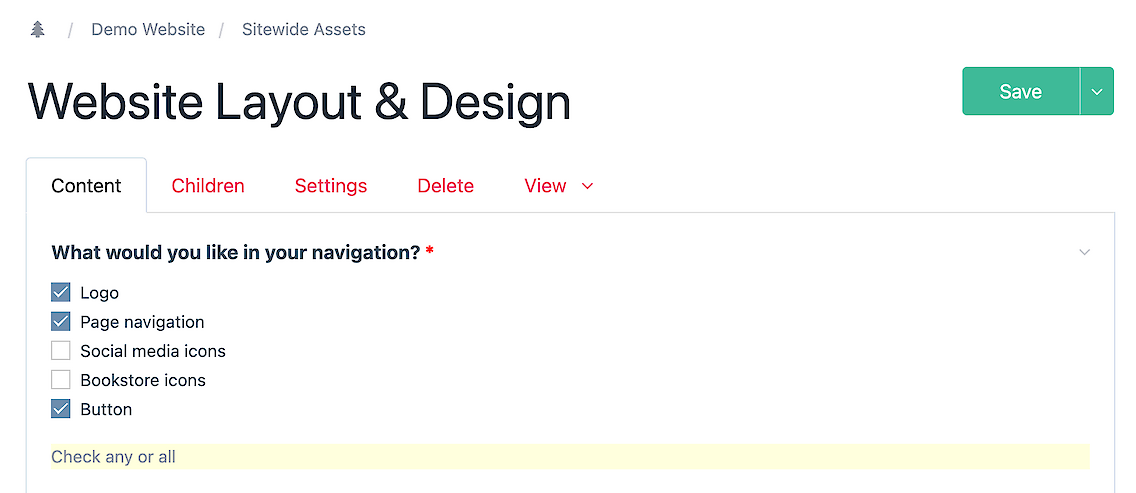
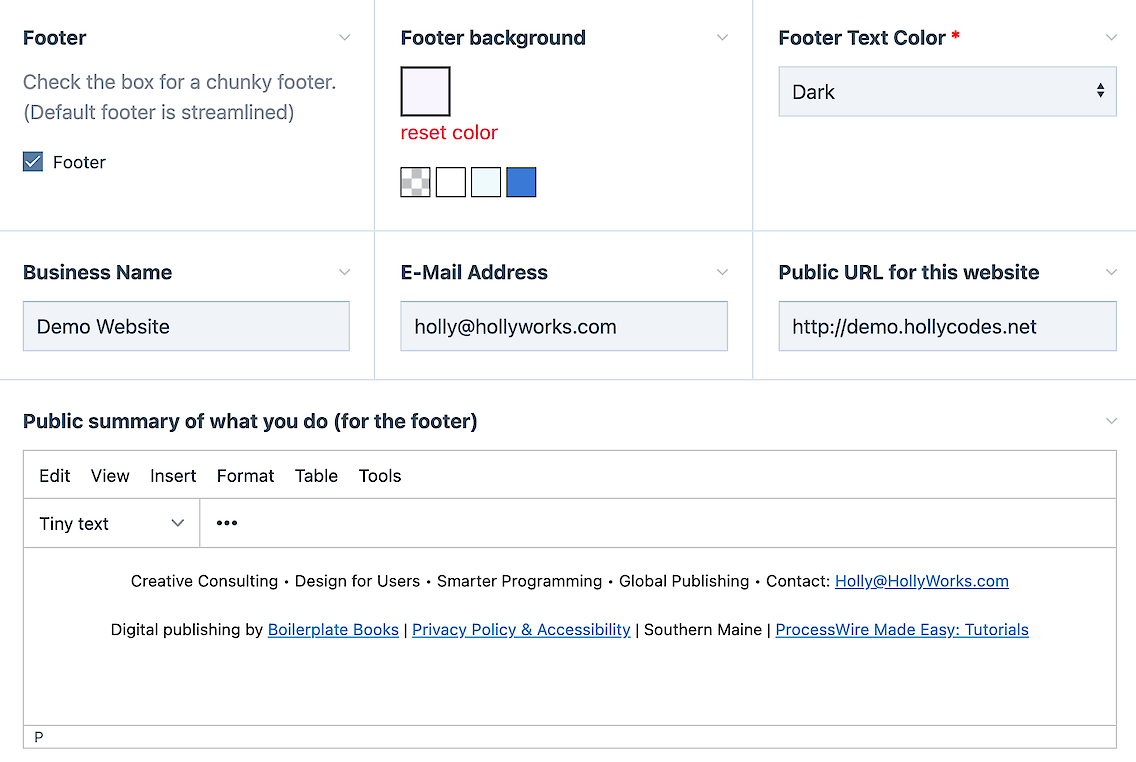
Website design and layout is where you'll find all the controls that govern the colors, fonts, widths, layout and design of your website. Content blocks are all editable individually, but for the overall wrapper you'll find:


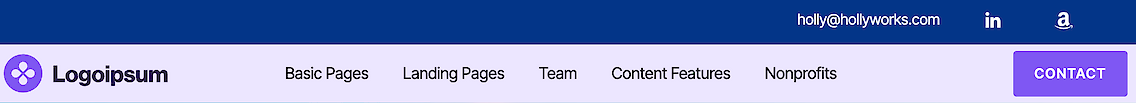
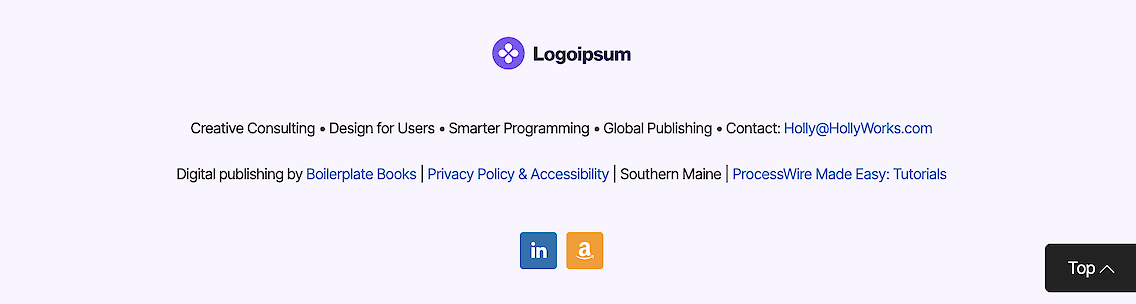
2. Optional information strip along the very top with your email and social links




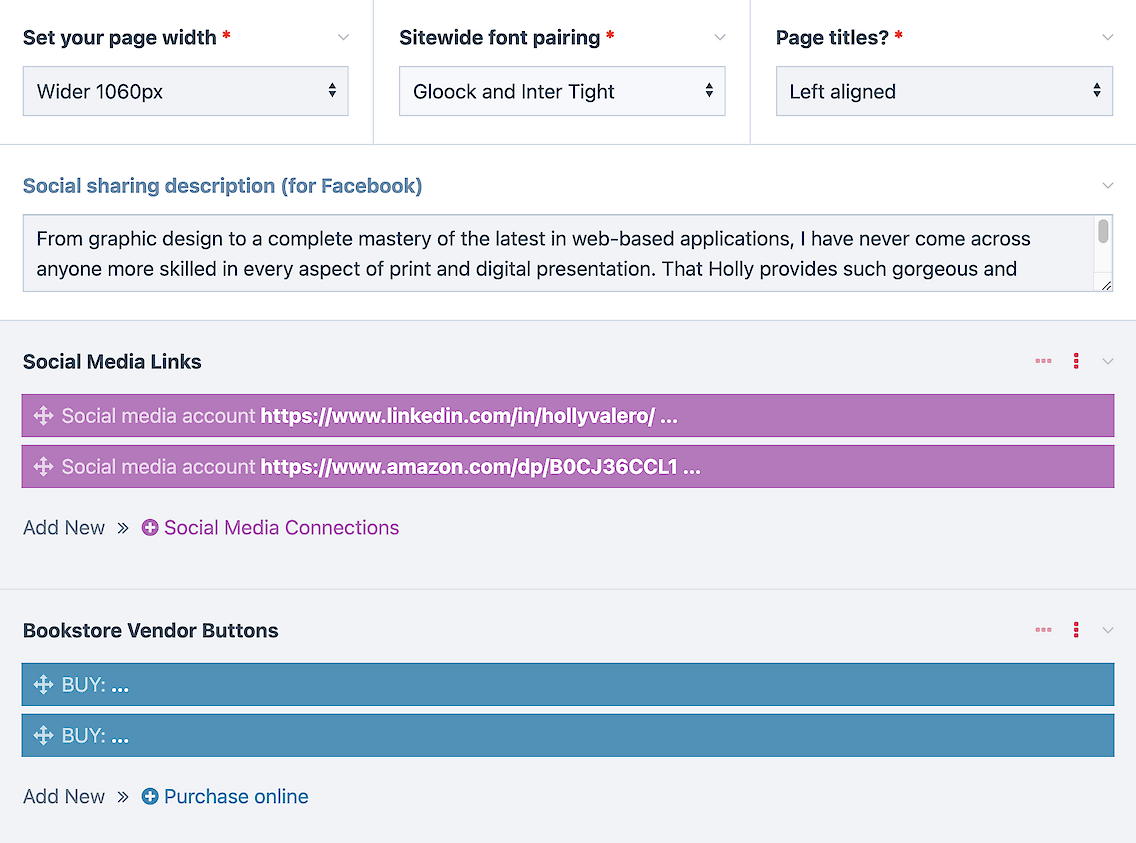
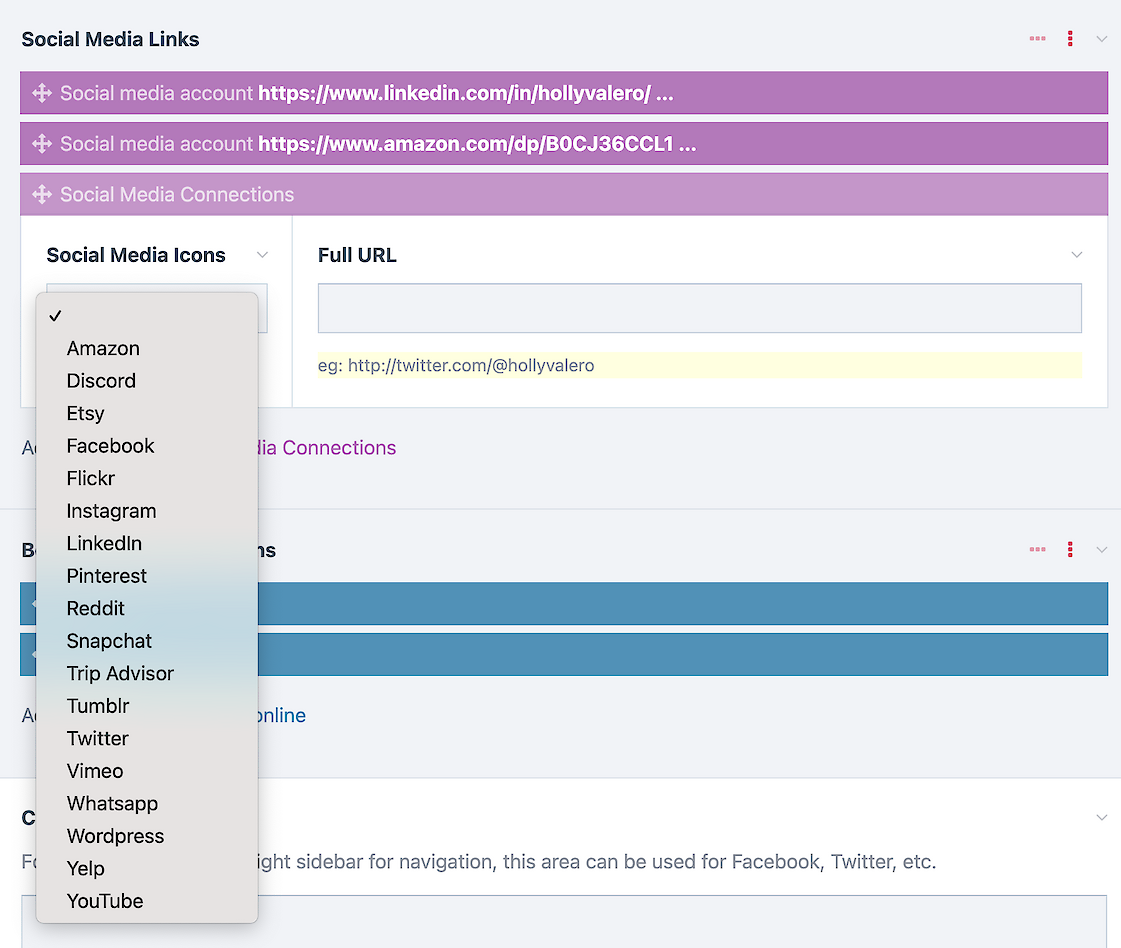
4. Overall website width; font pairings; title alignment; social sharing description and social media links. (drag these up and down to re-order them) For authors, bookstore links.

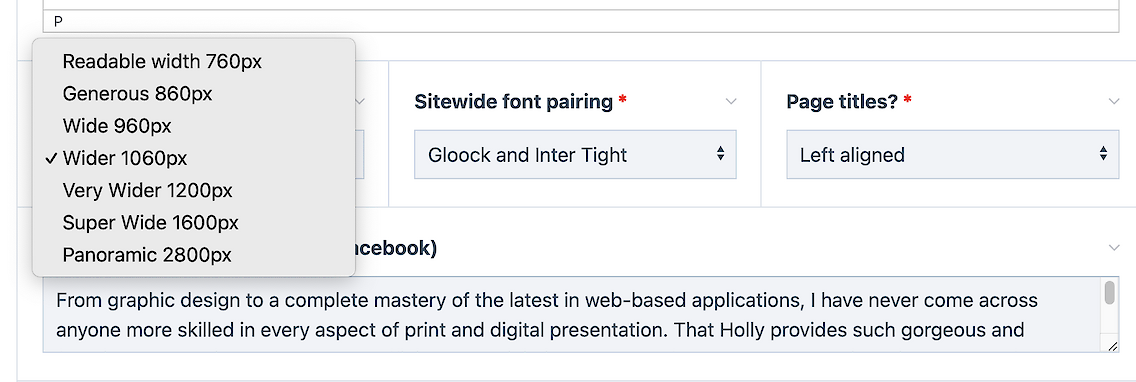
Width detail:

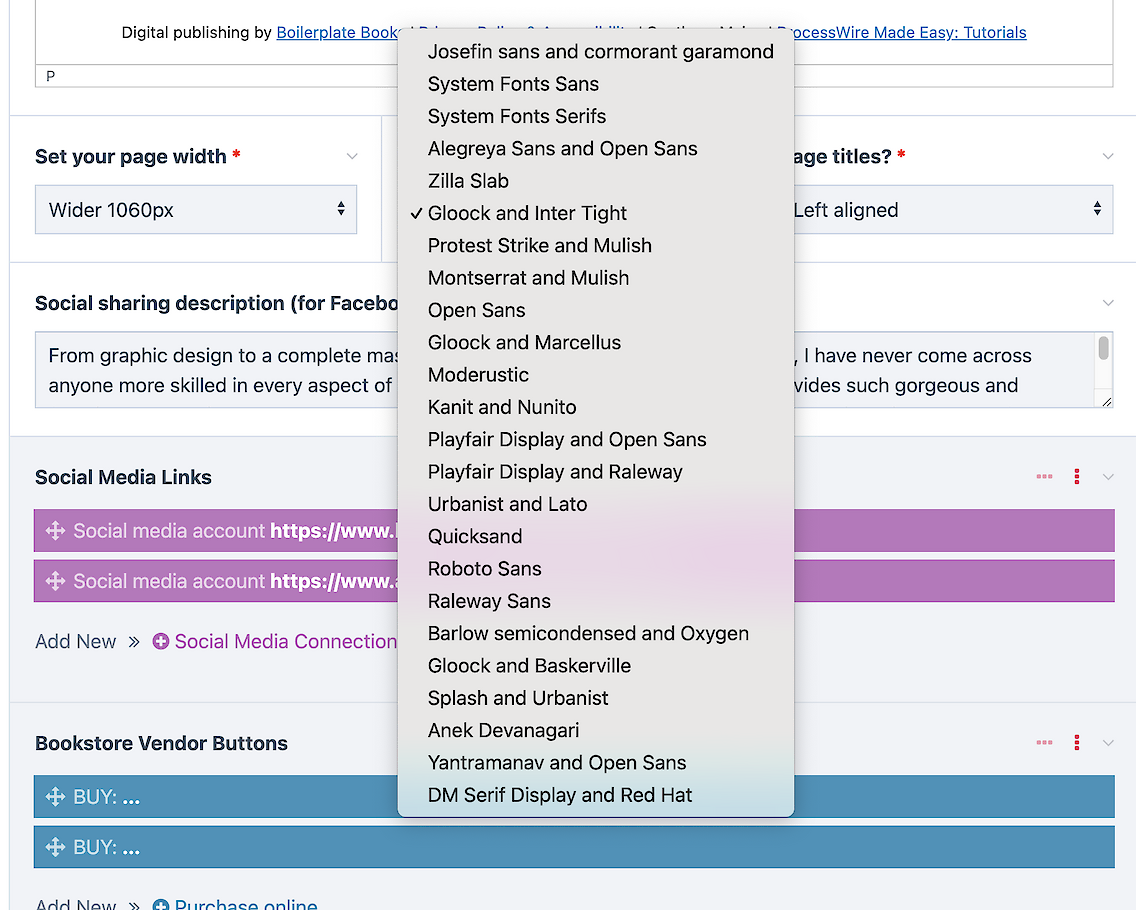
Fonts (for custom Google fonts, just ask)


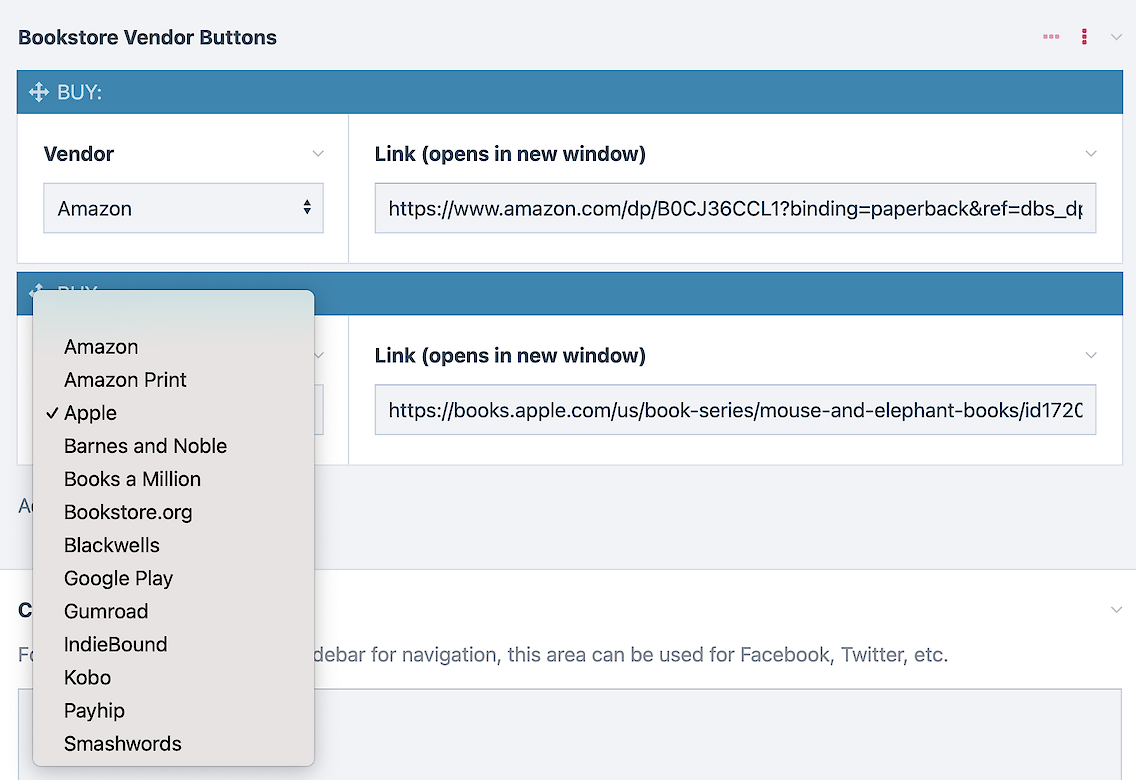
Bookstores


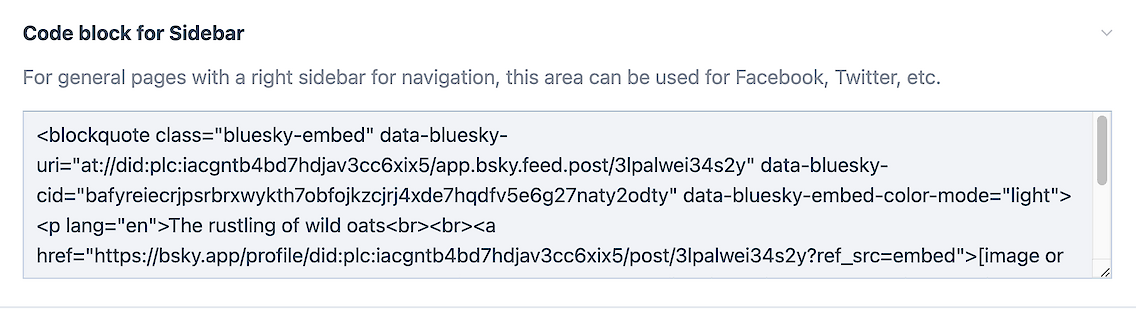
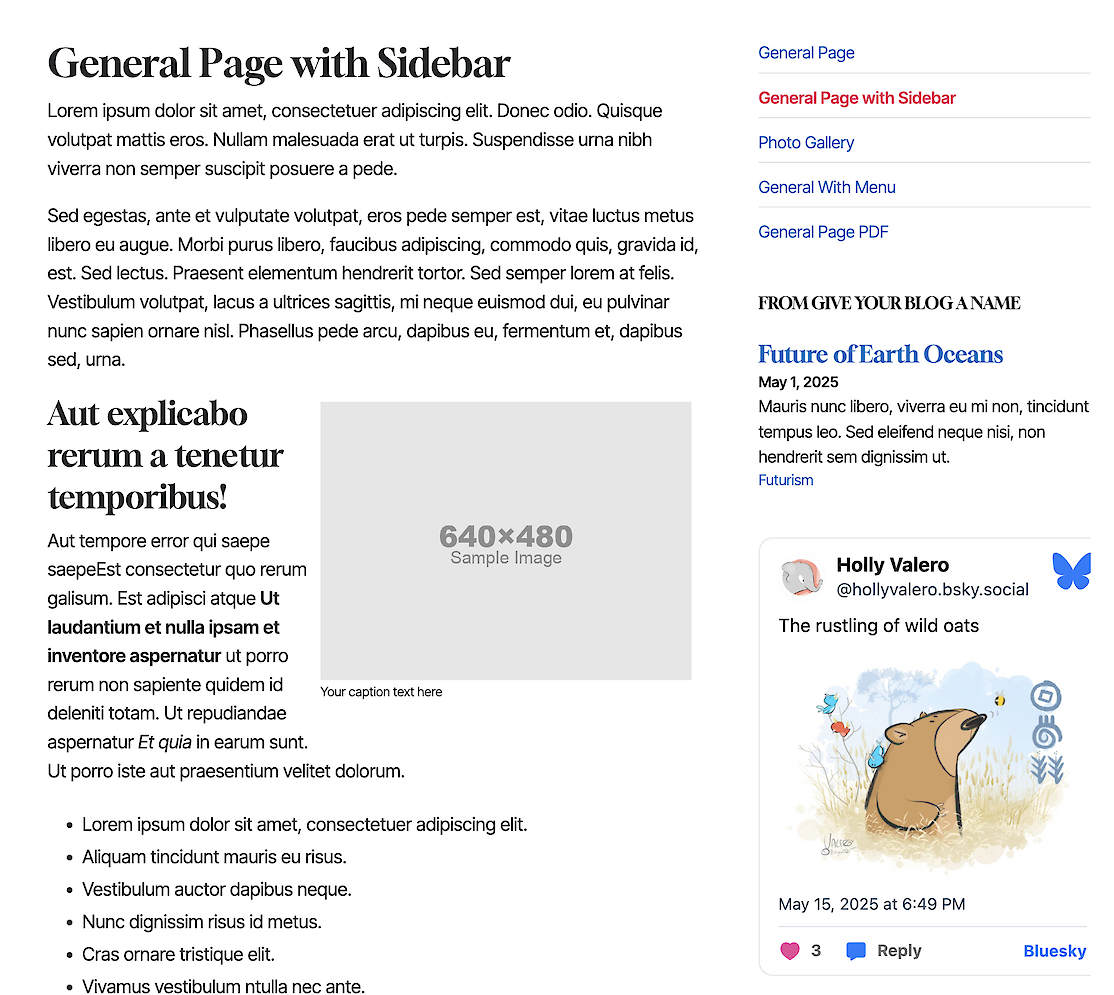
Sample placement of a BlueSky post:

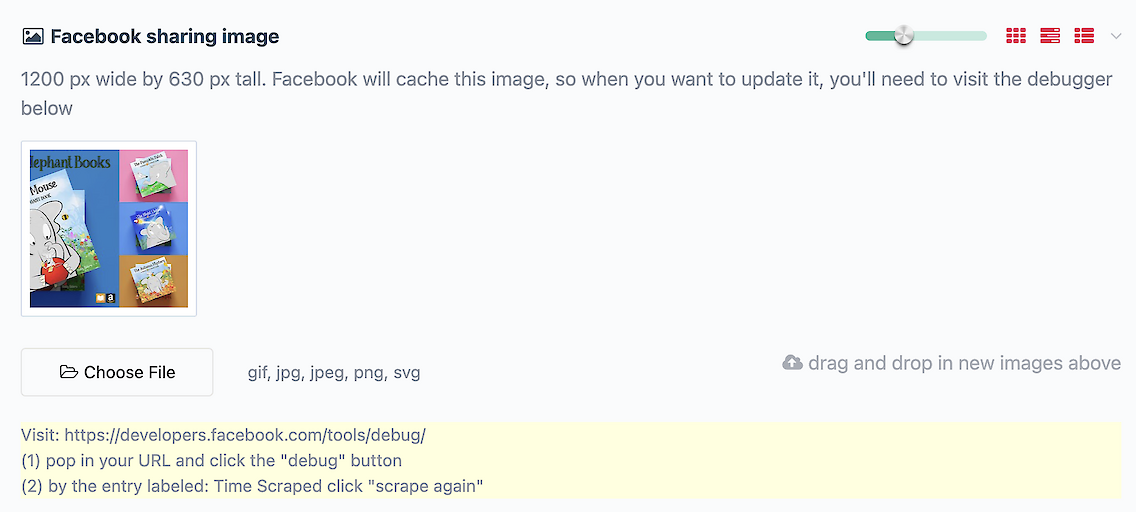
6. Facebook sharing image - with instructions for refreshing this this Facebook tends to cache it.




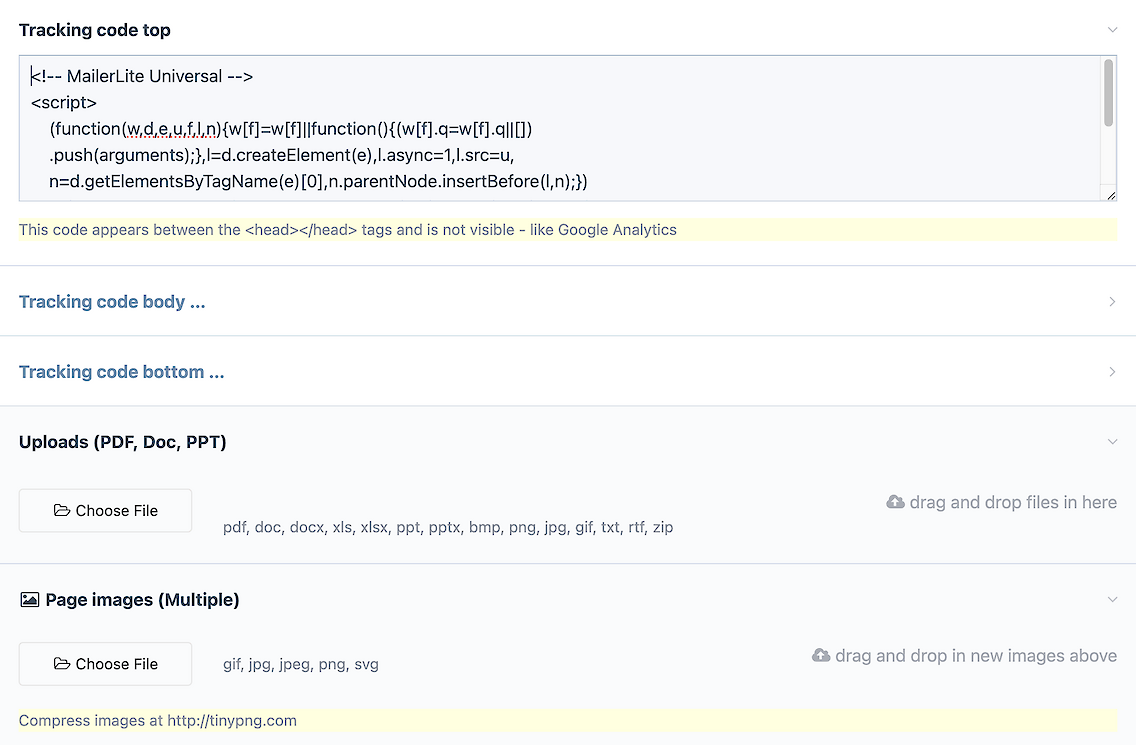
9. Code blocks for Head, Body, and Footer - to accommodate any analytics or third party tools, and an upload area for images and documents.